
Posted on December 5, 2024
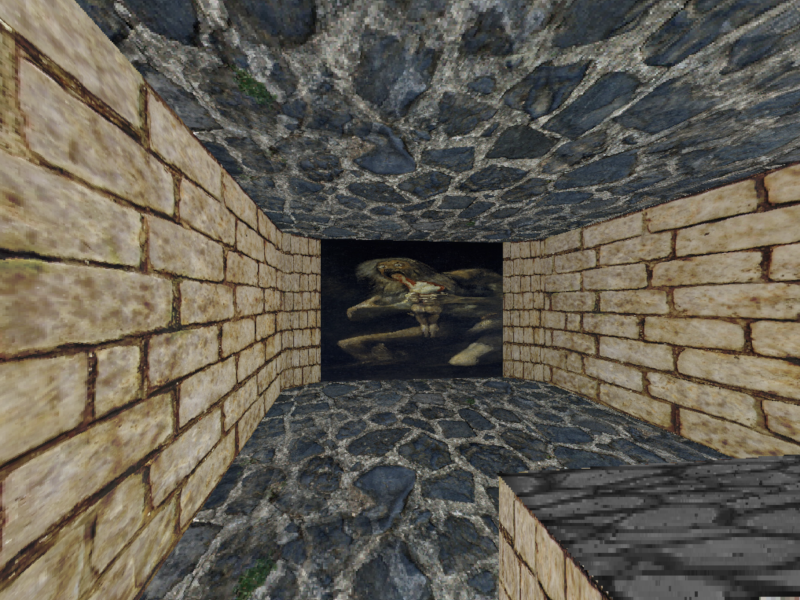
Doom like demo

It has been a while since my last entry, but everything is alright. For some time, I couldn’t figure out what to write in my blog that was worth posting. I always wanted to create something similar to the technology used in Doom, but, as you might imagine, I hit a wall when it came to approaching the problem. Then, one day, out of nowhere, I got my inspiration back and was able to think of possible solutions. I executed them one step at a time, and it took me a month to build. In the end, I am pretty happy because I was able to create something that resembles the original Doom game. Without further ado, here are the links to the demo and the code.
Control Scheme:
- A: left
- D: right
- W: up
Project repository:
https://github.com/jahepi-mx/html5-doom-js-demo
Link to the demo:

Posted on August 13, 2019
Platform Shooter Demo
This is a short platform shooter developed from scratch in JavaScript and HTML5, showcasing several game techniques such as slopes, parallax scrolling, and basic physics.
Maps
Maps were built in a map editor called Tiled for easier manipulation: https://www.mapeditor.org
The map files are located in the project folder /assets/sprites/maps
Control Scheme
- a – left
- w – up
- d – right
- s – down
- mouse right click – shoot
- space bar – jump
Playable Game
https://jahepi-mx.github.io/slope-platform-shooter
Source Code

Posted on February 4, 2019
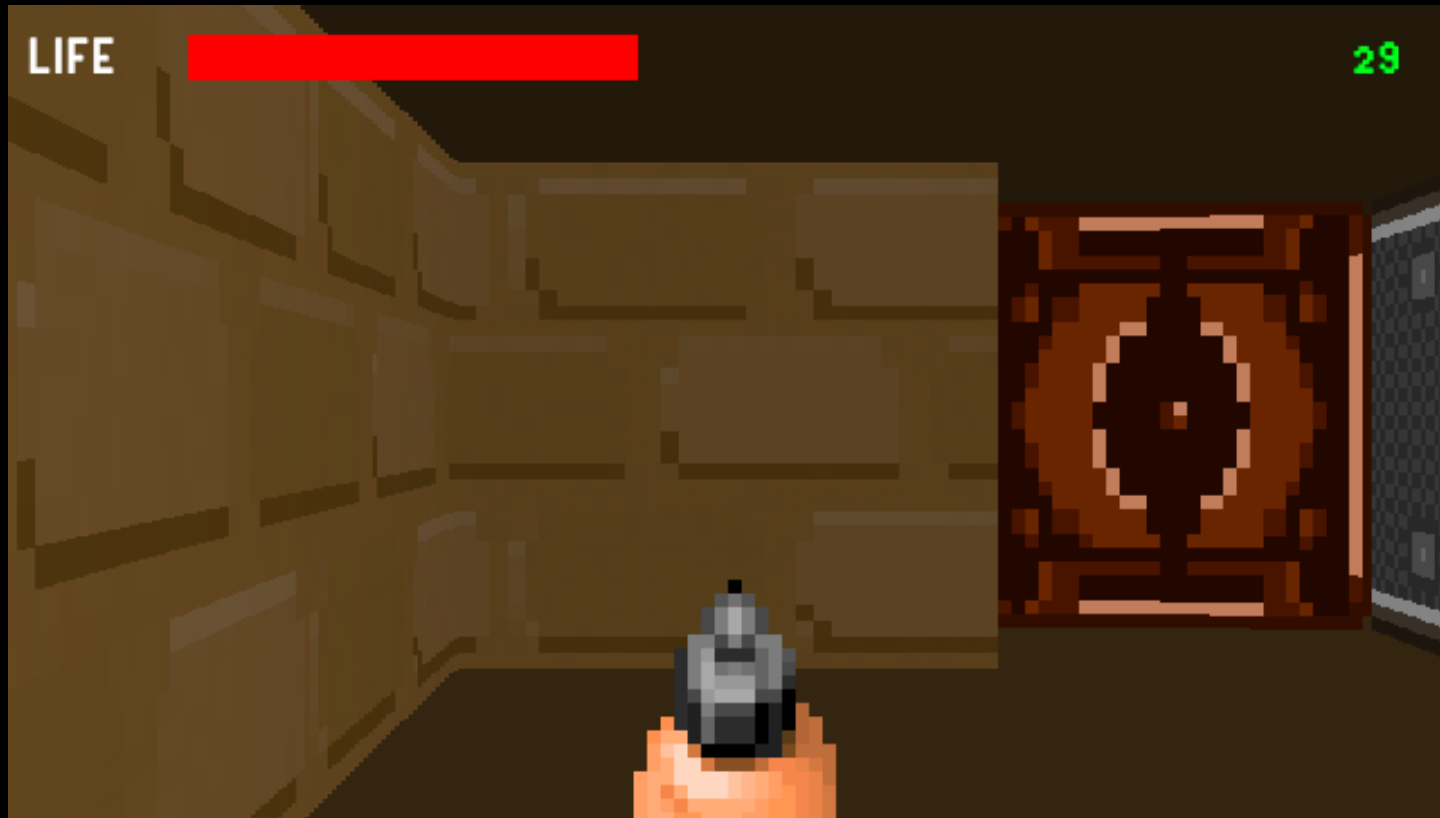
First Person Shooter Html5 Game – Raycasting
It has been a long time since I published a game on my blog. I have been working for the past 3.5 weeks on a very short FPS game inspired by Wolfenstein 3D, which is a groundbreaking game made by ID Software in the 90s. Back then, John Carmack and John Romero achieved rendering pseudo-3D graphics at no cost at all on the current hardware. At the time, it was not possible to render true 3D graphics at a reasonable frame rate because of hardware limitations; computers weren’t as fast as they are today.
So they implemented a technique known as raycasting, which emulates a sort of rotation in the XZ plane but has several limitations. We can’t look up or down, the walls must be orthogonal, and we can’t represent complex shapes, the only way to do that is to use sprites instead. Thus, the enemies, items, guns, etc., are sprites. Raycasting is fast because all calculations are in 2D, and the projection makes the game look like a real 3D game, but in fact, it is not.
This game was made from scratch in JavaScript and HTML5. I reused some sprites from my previous games, and the enemy sprites were taken from the Wolfenstein 3D game (soldier, dog, and boss).
I tried to implement most of the game functionality:
– Doors
– Moving walls
– Enemy AI
– Sound Effects and Music
– Items
– Sprite animation
– Textures
I was going to implement floor raycasting to improve the visuals, which Wolfenstein 3D does not have. Sadly, I had performance issues. I downgraded the visuals of the floor to improve performance, but it looked awful, so it was not worth it. I do not even know if my algorithm is the right approach for that, so I left it out.
It is not as polished as the original game, but I am really happy with the final result.
Control Scheme
A – Rotate to the left
D – Rotate to the right
W – Move Forward
S – Move Backward
Right Mouse Click – Shooting
E – Open Door
As usual, here is the link to the game:
https://jahepi-mx.github.io/html5-wolfenstein3d-game-demo
And the code repository:

Posted on March 30, 2018
ZombiePix
It is a pleasure to share my latest game project. It is a top-down zombie shooter made in HTML5 and ECMAScript 6.
It is a short game with 2 levels and 2 bosses.
Control Scheme:
- A: left
- D: right
- W: up
- S: down
- Mouse: shoot
- P: pause
Project repository:
https://github.com/jahepi-mx/zombiepix-html5-game
Link to the game:
https://jahepi-mx.github.io/zombiepix
Newgrounds link:

Posted on February 17, 2018
Canvas Tetris
Let me share with you my latest addition to my gaming projects list. I have been playing a lot of Puyo Puyo Tetris lately, which is an awesome game for the Nintendo Switch. I was thinking, hey! I love this game so much, why don’t I create a Tetris clone using HTML5 Canvas and ECMAScript 6? So, I started implementing the game a few days ago. I reused some of my classes from my previous game projects, which made the development lightning fast.
The music played in the game is from a group known as PowerGlove. If you have not heard of them, go ahead and look for this incredible group and listen to some of their recordings.
I do not know if I could be committing some copyright infringement here, but I am planning to record my own Tetris metal theme song on my electric guitar soon. Meanwhile, I am using the PowerGlove version for now. I hope there is no issue.
Regarding the mechanics of the game, every minute the speed of the game increases. To avoid this, you have to clear at least 10 lines, and if you succeed, the speed will reduce a bit. Therefore, your mission is to clear as many lines as you can to prevent the game from reaching an insane speed, which makes it impossible to keep playing.
As usual, here is the link to the code repository:
https://github.com/jahepi-mx/js-tetris-game
And the link to the playable version (use arrow keys to move tetriminos):

Recent Comments